

目标
本课程以iOS移动平台为载体,针对苹果公司在iOS 7的交互和用户体验上所做出的颠覆性的改变(从拟物化到扁平化),系统介绍移动应用设计的理论、流程、方法和具体操作。为大家在移动应用的设计过程中从项目讨论和确立、用户研究及产品创意,直至交互、界面和可用性测试完成的全过程提供非常全面的帮助。
课程时长
2天(12H)
分享提纲
| 了解移动应用的设计流程 | 1.1 为iOS平台做应用设计 1.2 了解移动设备 1.3 了解iOS应用平台 1.4 用户体验设计的流程 1.5 iOS 7的全新用户体验 |
| 市场定位及用户需求分析 | 2.1 定位你的功能方向 2.2 是移动产品,不是电脑软件 2.3 做有价值的应用 2.4 用户研究 2.5 调查问卷和关键性人物 2.6 拟物化和扁平化 |
| 产品创意和原型草图 | 3.1 头脑风暴 3.2 适合的工具和环境 3.3 潦草但要认真 3.4 有连贯、有情节,做成故事板 3.5 原型草图的种类和形式 3.6 原型工具和原型设计软件 3.7 原型草图的可用性测试 |
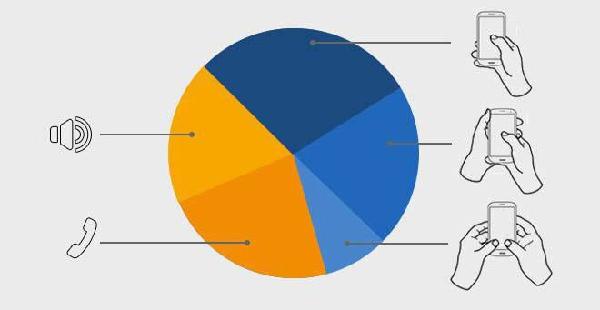
| 移动设备的交互特点 | 4.1 移动设备的规格和屏幕尺寸 4.2 移动设备的人体工程学 4.3 单手操作还是双手操作 4.4 善待指尖 4.5 移动设备的视觉体验 4.6 优化视觉结构 4.7 屏幕的旋转 |
| iOS 7应用的布局和导航方式 | 5.1 了解移动应用的导航方式 5.2 iOS平台的导航特点 5.3 应用布局的个性化 |
| iOS 7控件的规范化设置 | 6.1 文本输入输出 6.2 按钮 6.3 “栏”得应用 6.4 滑块 6.5 选择控件 6.6 对话框 6.7 活动指示器和进度条 6.8 列表和网格 |
| 界面的个性化设计 | 7.1 做有个性的应用 7.2 图形元素与构成理念 7.3 界面的色彩因素 7.4 严谨的把握字体 7.5 全面把握扁平化设计思路 |
| iOS 7图标设计和启动画面 | 8.1 图标设计的三大原则 8.2 启动图标 8.3 工具栏图标 8.4 应用的启动画面 8.5 铺开迎宾地毯 |


Dau Zhao
百林哲咨询(北京)有限公司专家团队成员


Dau Zhao
百林哲咨询(北京)有限公司专家团队成员


Dau Zhao
百林哲咨询(北京)有限公司专家团队成员


Dau Zhao
百林哲咨询(北京)有限公司专家团队成员


Dau Zhao
百林哲咨询(北京)有限公司专家团队成员


Dau Zhao
百林哲咨询(北京)有限公司专家团队成员


Dau Zhao
百林哲咨询(北京)有限公司专家团队成员




 京ICP备2022035414号-1
京ICP备2022035414号-1